Wenn man auf einer Webseite eigene Schriftarten einbinden möchte der findet im Internet eine Vielzahl von geeigneten Schriftarten. So bietet z.B. die Open Font Library eine Menge Schriftarten zur freien Verwendung an. Auch das komplette Google Fonts Archiv lässt sich bei GitHub herunterladen. So kann man diese Schriften selbst ausliefern und muss den Google Dienst nicht in sein Angebot einbinden.
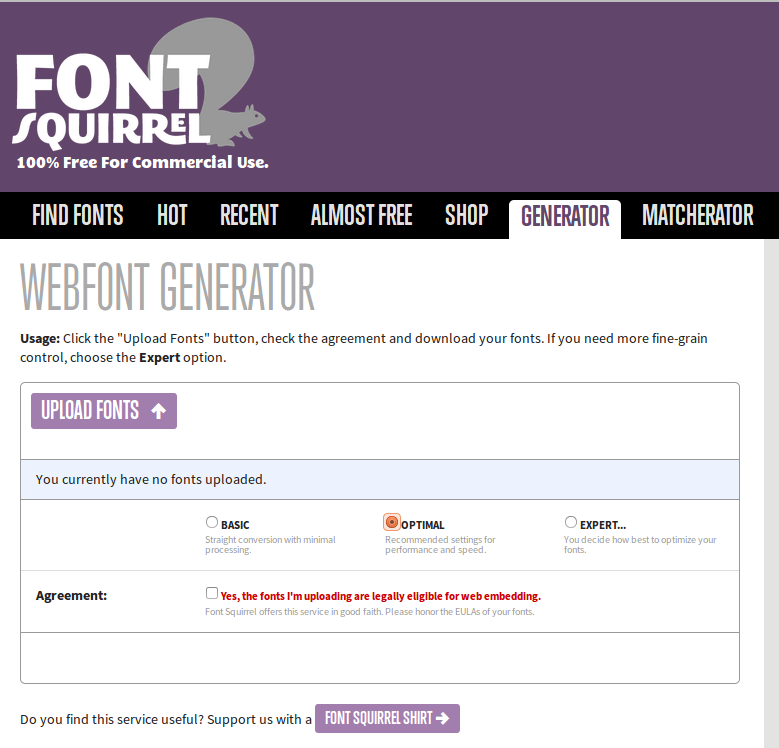
Nun steht man wiedermal vor dem Problem, dass die unterschiedlichen Webbrowser die Schriftart in unterschiedlichen Formaten benötigen. Diese Problem löst der Webfont Generator von fontsquirrel.com. Hier kann man z.B. seine Schriftart die als .ttf Datei vorliegt in die Formate WOFF, WOFF2, EOT und SVG umgewandelt werden.
Nach dem Upload der Datei geschieht dies automatisch. Anschließend erhält man ein zip-Päckchen, welches die gewünschten Dateiformate enthält. Außerdem erstellt einem der Webfont Generator direkt den nötigen CSS Code, der benötigt wird um die Schriften in die eigene Webseite einzubinden.
Damit nimmt kann einem diese Seite viele einzelne Arbeitsschritte mit nur einem Klick abnehmen.



Comments are closed.